jQuery Easing 动画效果扩展详细讲解 |
您所在的位置:网站首页 › jquery easing › jQuery Easing 动画效果扩展详细讲解 |
jQuery Easing 动画效果扩展详细讲解
|
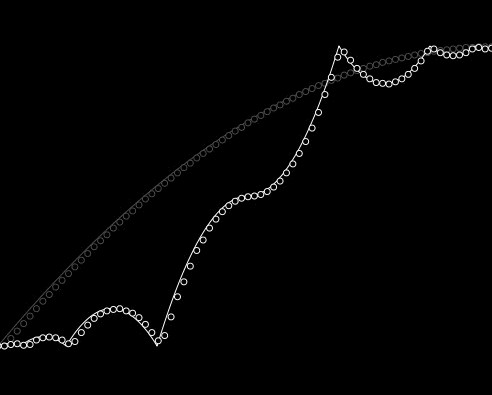
今天介绍的是jQuery Easing 插件,非常的小。美化排版后是130行左右,要是压缩了那就更小了。这个插件弥补了jquery里面的动画效果的不足,是其动画效果更加强悍。如此强大而且小的插件,如果不好好加以利用,真是浪费。很多国内的朋友就是使用其中的一些效果,几个简单的参数。很少有人整理所有效果的参数。下面是我整理出来的: linear,swing,jswing,easeInQuad,easeOutQuad,easeInOutQuad,easeInCubic,easeOutCubic,easeInOutCubic,easeInQuart,easeOutQuart,easeInOutQuart,easeInQuint,easeOutQuint,easeInOutQuint,easeInSine,easeOutSine,easeInOutSine,easeInExpo,easeOutExpo,easeInOutExpo,easeInCirc,easeOutCirc,easeInOutCirc,easeInElastic,easeOutElastic,easeInOutElastic,easeInBack,easeOutBack,easeInOutBack,easeInBounce,easeOutBounce,easeInOutBounce 一共这么多效果参数。字面意思已经很明白,不过想真正清楚动画的效果还得看演示。  The box below will animate using that function and then a graph will appear showing that animation (black dots) against the ideal curve (white line). The X-axis is time, the Y-axis can be thought of as distance or progression. Each black dot (with a white border) signifies when jQuery actually changed a CSS property. (Note: old curves fade into the background; for comparison)
The box below will animate using that function and then a graph will appear showing that animation (black dots) against the ideal curve (white line). The X-axis is time, the Y-axis can be thought of as distance or progression. Each black dot (with a white border) signifies when jQuery actually changed a CSS property. (Note: old curves fade into the background; for comparison)这段话是原作者的介绍,X轴表示时间,Y轴表示的是动画效果的变化。查看这些曲线变化,更利于掌握这个插件的效果。插件支持站:http://gsgd.co.uk/sandbox/jquery/easing/效果演示站点:http://james.padolsey.com/demos/jquery/easing/对于想深入研究和只需要效果的朋友,这演示站点绝对是最好的。所有的效果一览还有上图示范的动画参数曲线。 如果你曾经使用过这个插件,下面的话就没有必要看了。直接去查看曲线及效果,运用到自己的站点吧。下面介绍这个插件的简单使用方法,查看jqueryAPI文档可以看到自定义动画函数.animate()有四个参数: params (Options) : 一组包含作为动画属性和终值的样式属性和及其值的集合 duration (String,Number) : (可选) 三种预定速度之一的字符串(”slow”, “normal”, or “fast”)或表示动画时长的毫秒数值(如:1000) easing (String) : (可选) 要使用的擦除效果的名称(需要插件支持).默认jQuery提供”linear” 和 “swing”. callback (Function) : (可选) 在动画完成时执行的函数 其中参数easing默认有两个效果:“linear”和“swing”,需要更多的效果就要用上这个插件jQuery Easing上面列出的就是所有的动画效果,使用方法首先当然是调用我们简单易用的jquery 其次是这个插件。考虑到这个插件很小,可以直接写在自己的js文档里面。 开始使用jQuery Easing 方法1、设置jQuery默认动画效果 1 jQuery.easing.def = “method”;//如:easeOutExpo
方法2、jQuery默认动画 支持toggle()、slideUp()、slideDown()、show()、hide()等jQuery内置的动画效果 如以下代码: 1 $(element).slideUp({ 2 duration: 1000, 3 easing: method, 4 complete: callback 5 });方法3、使用jQuery自定义动画函数.animate() jQuery 的.animate()是自定义动画的函数,如上面所说,有四个参数,而其中easing的参数就是我们进行动画效果扩展的方法名称(如easeOutExpo)。最简单的使用方法是: 1 $(myElement).animate({ 2 left: 500, 3 top: 500 4 }, 'easeOutExpo');
James Padolsey对jQuery1.3.2的animate函数进行了修改扩展: 1 jQuery.fn.animate = (function(_anim){ 2 var jQEasing = jQuery.easing; 3 return function(prop, duration, easing, callback) { 4 var props = {}, optall, i, hasEaser = false; 5 for ( i in prop ) { 6 if ( jQuery.isArray(prop[i]) ) { 7 hasEaser = true; 8 props[i] = prop[i][1]; 9 prop[i] = prop[i][0]; 10 } 11 } 12 opt = jQuery.speed(duration, easing, callback); 13 if (hasEaser) { 14 opt.step = (function(_step){ 15 return function(now, fx) { 16 var end = fx.end, easeFn; 17 if ( easeFn = props[fx.prop] ) { 18 fx.now = jQEasing[easeFn]( now/end, now, 0, end, end ); 19 } 20 _step && _step.call( fx.elem, fx.now, fx ); 21 }; 22 })(opt.step); 23 } 24 opt.complete = opt.old || callback || jQuery.isFunction(easing) && easing; 25 return _anim.call( this, prop, opt ); 26 }; 27 })(jQuery.fn.animate);在jQuery1.4中这种方式已经被引入,所以jQuery1.4中不需要添加jQuery的animate()扩展,我们就可以使用下面的更加方便代码啦: 1 $(myElement).animate({ 2 left: 500, 3 top: [500, 'easeOutBounce'] 4 }, 1000,'swing');jQuery1.4 的animate()+Easing 1 jQuery(myElement).animate({ 2 left: [500, 'swing'], 3 top: [200, 'easeOutBounce'] 4 });或者: 1 jQuery(myElement).animate({ 2 left: 500, 3 top: 200 4 }, { 5 specialEasing: { 6 left: 'swing', 7 top: 'easeOutBounce' 8 } 9 });
|
【本文地址】